Las personas que sufren daltonismo, tienen la incapacidad de distinguir los diferentes colores del espectro y tienden a ver los colores en una gama limitada. Así es, por ejemplo, como un daltónico ve el logo de google:

En España el daltonismo afecta a mas de 2 millones de personas (al 10% de los hombres y al 1% de las mujeres), por eso tenemos motivos suficientes para hacer una web accesible y legible para todos.
La falta de adaptación de los sitios web para personas con daltonismo es habitual y a menos que el diseñador sea daltónico difícilmente pensará en las deficiencias visuales y los problemas que esto conlleva a estos usuarios.
Por eso, antes de lanzarse a diseñar un sitio web, habría que plantearse los siguientes detalles:
El contraste del fondo y del texto:
El contraste es lo mas importante para un daltónico, por eso la mejor opción es utilizar letras negras sobre un fondo blanco. Los fondos azules, verdes y rojos disminuyen la legibilidad. Además, el uso de azules ligeros y grises claros, aumenta el stress óptico en los daltónicos.
Existen herramientas, con las que podemos comprobar si el contraste de nuestros sitios web se ajusta a las pautas de accesibilidad. Este es el caso de Contrast Anlyser (http://www.paciellogroup.com/resources/contrast-analyser.html), herramienta de comprobación de color.
Links bien diferenciados:
Es recomendable marcar los enlaces de alguna forma que no dependa del color, como con subrayados, cursiva, negrita… etc
Iconos:
A los daltónicos les cuesta discernir los colores, pero las flechas, textos o líneas pueden ayudarles a entender mejor la imagen. Además, es conveniente que los iconos describan acciones y como refuerzo se puede incluir a cada icono una leyenda explicativa en un tooltip.
Formularios:
El mecanismo mas utilizado en los formularios, para indicar que un campo está incompleto y que es obligatorio rellenarlo, es añadir un texto de aviso con letras rojas. Una buena solución sería incluir alguna forma de identificación o un simple asterisco junto a los campos obligatorios.
Gráficos:
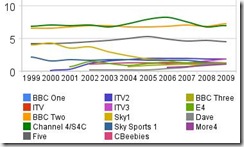
Los gráficos que distinguen las distintas líneas de información sólo a través de los colores, son imposibles de interpretar. Una posible solución, sería incorporar una leyenda junto a cada línea. Otra opción es utilizar diferentes formas de trazado para que las personas daltónicas puedan distinguir las líneas.
A continuación se muestran una serie de ejemplos:
Uso de leyenda ( debajo del gráfico)
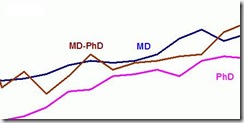
Uso de leyenda (incorporada al gráfico)
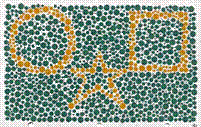
Uso de diferentes formas e iconos
Colores:
Los inconvenientes para un daltónico surgen cuando se utiliza el color como único indicador para diferenciar elementos o transmitir información, dado que como ya sabemos, les cuesta discernir los colores. Por eso, la utilización de flechas, textos o líneas pueden ayudarles a entender mejor la imagen.
El uso de colores muy claros y con buen contraste ayuda a que las personas con daltonismo tengan una mejor comprensión. Por encima de todo, hay que tratar de evitar contrastes inapropiados.
Por ejemplo, en lugar de usar colores rojos, es recomendable usar tonos magenta. Aunque, se debe tener en cuenta que el magenta tiene la misma proporción de rojo que de azul, por eso, si se usa magenta no se debe utilizar el azul.
Pero estos problemas de legibilidad no son solo exclusivos de las personas que padecen daltonismo, las personas mayores o con la vista cansada también pueden encontrar muchos problemas en su andadura por la web.
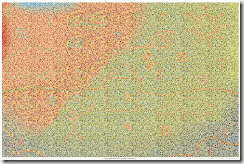
La página escrita por Daniel Flück (http://wearecolorblind.com/), se ha convertido en toda una referencia en cuanto al daltonismo en diseño web se refiere. En esta página, nos encontramos con varios ejemplos, donde se puede aprender cómo interacciona un daltónico ante ciertos diseños.
Para comprobar como se ve nuestro diseño, en el siguiente sitio web http://colorfilter.wickline.org/, se puede observar como se visualizaría con distintos grados de daltonismo. Esto nos permite ver si nuestro diseño es adecuado o no y cambiarlo para que sea accesible a todo el mundo.






















 Figura 2
Figura 2 
